私も使わせて頂いているワードプレス無料テーマの「Proper Lite」ですが、今回はトップ画像ウェジェット#1などに配置したギャラリー画像から各ページへリンクする方法をお伝えいたします。
画像から各ページへリンクする方法
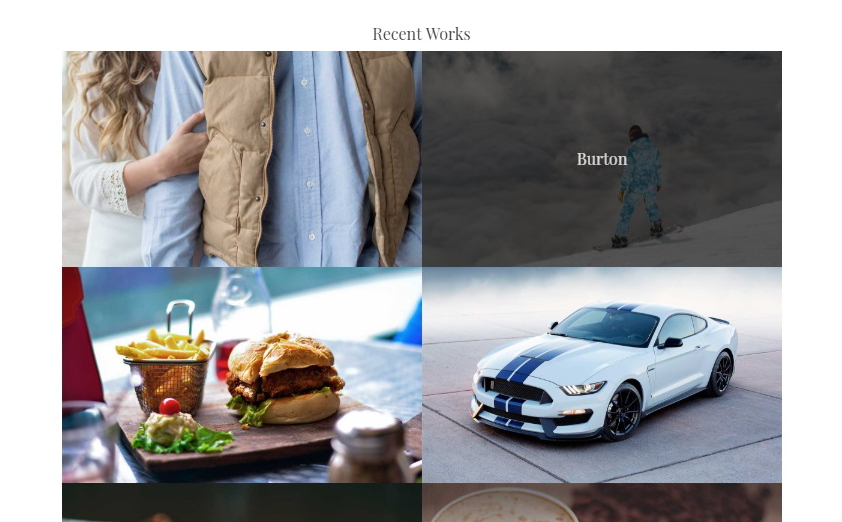
こちらのデモサイトをご覧頂くと一番分かりやすいと思いますが、下にスクロールすると6枚の画像が並んでいるかと思います。

この画像をクリック(タップ)すると各リンク先が表示するようにします。(上の画像ではマウスを右上の画像におくと暗くなりページ名Burtonが現れてますね)
すでにウェジェット内には「Home Widget Area #1」があると思いますが、全て空白のままですね。
ここへ表示させたいギャラリーのショートコードを貼り付けます。その ショートコード 取得の為にギャラリーを作成しましょう。
ギャラリーを作成しショートコードを貼り付ける
プラグイン FooGallery – Image Gallery WordPress Plugin をダウンロードし有効にします。
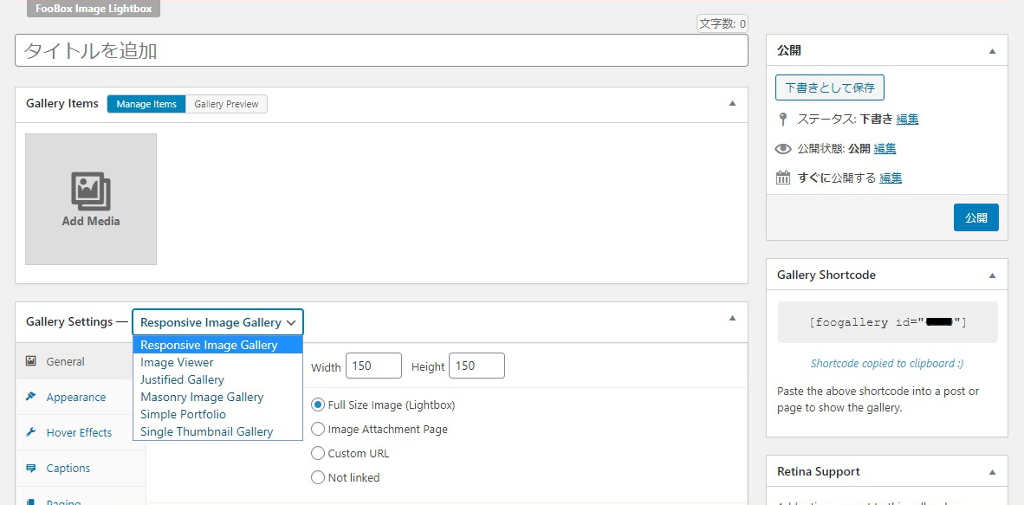
「FooGallery」⇒「Add Gallery」⇒ 画面が開いたらまず 「タイトルを入力」※このタイトルは自分が把握する為のものなので何でもOKです。私は「Top6」と分かりやすくしています。
「Add Media」をクリックしアップロードもしくはすでにある画像を選択します。(6画像表示の場合は6画像選択します)

画像の表示方法はお好みよってチェックしながら設定しましょう。
その設定の右にある「Gallery Shortcode」にはこのような、
が、表示されていると思います。それがこのギャラリーのショートコードとなります。
このショートコードをウェジェット内に張り付ければギャラリー自体は表示されるのですが、肝心な各ページへのリンク先を表示することが出来ません。
では次に画像からページを表示させるリンクへいきましょう。
画像を各ページへリンクさせる方法
各ページのURLが必要 なので、この段階ではリンク先の固定もしくは投稿ページを作成しておきます。URLがないとクリックしても何も変わりませんね。
先程のギャラリー作成時の画像を順に設定していきます。
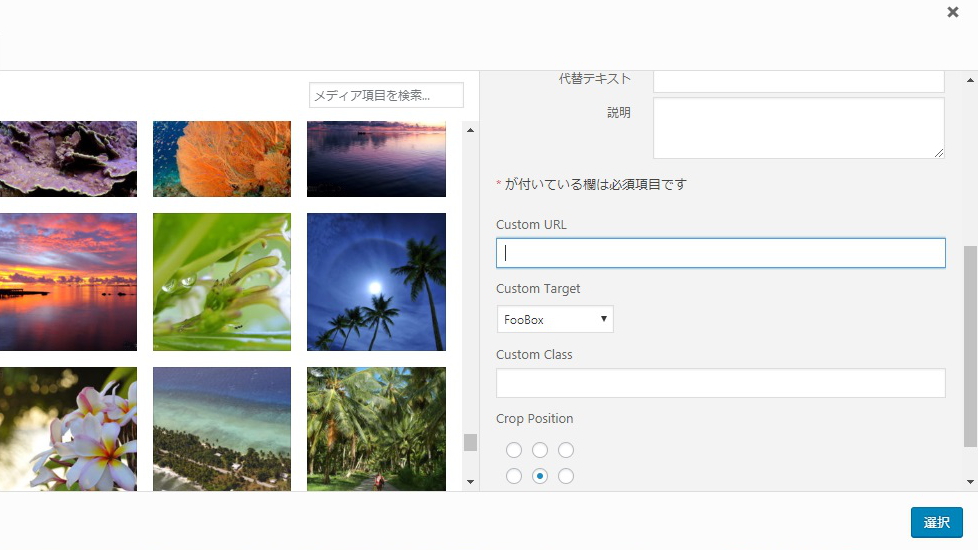
画像の上にマウスをおくと画像左上に「iマークのようなアイコン」が現れるのでそこから画像の詳細を表示させます。
画面右の詳細中段辺りの「Custom URL」 へ表示させたいページのURLを貼り付けます。

あとは同様に他の画像にもURLを貼り付けてギャラリーページの「更新」をしましょう。
※この画像からの「Custom URL 」を使ったリンク方法はギャラリーでなくても、単品の画像にも使えるのでとても便利です。
ここでようやく
をウェジェットに貼り付けて完成です!
まとめ
手順は人それぞれやりやすい方法でいいと思うので理想の表示方法にしてみましょう。
FooGalleryは表示方法が細かく設定出来るので個性的なサイト作りに役立ちますよね。




コメント