
ワードプレスの設定でまず迷うのが「テーマ」ですよね・・・
私がワードプレスのテーマ【Cocoon】を選んだ理由をこちらでご紹介いたします。
各機能の「詳しい使い方の説明」ではなく、今まで使ってきたテーマとの大きな違いについてご紹介出来ればと思います。
Cocoonの魅力
違うテーマですでに2つのサイトを運営している状態で他のテーマを探しに探しまくり 自分の理想に近かった のが「Cocoon」でした。
ブログ初心者の時には最初のテーマ選びから迷ってしまいますし、公開後にカスタマイズをしその後テーマ変更した場合デフォルト(もとの設定)から大きくズレて反映してしまうなんてこともありました。
出来る事ならCSSやHTMLの変更・追加等必要ない理想のテーマはないだろうか・・・
そこで出会ったのが 「わいひら」様 渾身のテーマ 【Cocoon】です!

※このページでは子テーマやCSSなどを触れずにダウンロードしたままのデフォルト状態で使用する際の内容となります。
痒いところに手が届くCocoon
すでに公開している他のサイトのテーマにはCocoonのような機能が標準では半分もない仕様なのです。それでも皆さんのあらゆるサイトを参考にカスタマイズを繰り返しそれなりに理想の形にしてきましたがやはり限界が・・・
以前のテーマにはなかったがカスタマイズ(プラグイン導入やカスタムCSS)をし表示させていた内容とブログ初心者には見慣れない画面で苦労しましたが、以下全て【Cocoon】にテーマを変更し解消した事例でもあります。
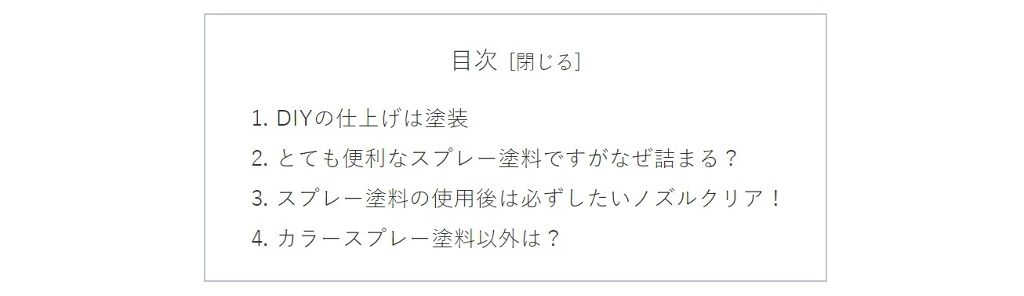
目次機能

私としてはCocoonにして初めての機能で驚きました。以前はプラグインを使用せず見出し部分と自作の目次部分をアンカー機能でリンクさせて目次から飛べるようにしていましたが、Cocoonではすでに目次機能があるため「目次」表示は全自動。
設定で各投稿記事毎に「表示」「非表示」を選択出来ます。またさらに細かく設定出来る「Cocoon設定」内では、どの見出し(h1、h2、h3)までを使えば目次として表示させるかなどの設定も可能です。
ちなみにご覧頂いているこの段落見出しの「目次機能」にはh3を使ったため上部の本目次内では一段下がった2-1部分に配置されています。
吹き出し機能
左右で会話をしているようなテキスト入りキャラクターです。例えばこんな感じ

会話のような吹き出し機能ですよ~

これが標準機能とはビックリ!
内容によってはテキストを羅列したり枠で囲って伝えるより分かりやすい場合がありますよね。そして他のアイコンや画像を登録して使えるのでオリジナル感が出せます。
ブログカード機能
記事下などに【関連記事】や【オススメ記事】などでサムネイル画像とタイトルで自サイト内のページへと誘導出来る「ブログカード」生成機能があるので、表示させたいページのURLを書き出すと自動でカード表示にしてくれます。もちろん外部リンクも簡単!
この機能がない場合にはプラグインを導入し、その「アイコンをクリック」⇒「URL挿入」でもブログカード生成可能です。ワードプレス使用で内部リンクならほとんどがURLのみで可能ですね。
Cocoonではあらゆるウィジェットでもこの機能が使えるのがとても便利です。例えばプロフィールやサイドバーなど。
ブログカードといえばこんな感じ。

ただデフォルトでは記事内の「アイキャッチ画像」を表示するので、アイキャッチ画像を設定していないページの場合はWpロゴの黒い画面で表示されてしまいます。変更したい場合は「Cocoon設定」内の「画像」からサムネイルに表示させる画像を設定する事が出来ます(それらは全て同じ画像が表示されます)。
画像ギャラリー機能
投稿記事作成画面からそのままギャラリーを追加することが出来ます。画像ギャラリー機能のプラグインを使用すると別の画面からそのギャラリーのショートコードを取得し記事内に設置していましたが、Cocoonでは画像挿入のノリでギャラリーを配置することが出来ます。
各記事毎に追加CSSコードを簡単に追加出来る
特定の固定ページで、「投稿日、更新日」などを非表示にしたい場合ってありませんか?
例えば固定ページで作成した「お問い合わせ」ページのみ投稿日と更新日を表示させたくない場合には、その固定ページ作成画面の下にある【カスタムCSS】にコードを貼り付けるだけでそのページのみ非表示となります。
このようなコードを
.page .date-tags {
display: none;
}
固定または投稿ページのカスタムCSSへ貼り付けるだけで そのページのみ「投稿日と更新日」が非表示 となります。
こんなコードどこで?と思われるかもしれませんがこれもCocoonのいいところ。Cocoon専用フォーラムで制作者のわいひらさんや詳しい方がご説明されていますし各サイトでもご紹介されています。
子テーマなどに貼り付けてしまうと全てのページが非表示になってしまうので個別に設定したい場合にはこの【カスタムCSS】への追加はとても助かります。
この他にもこの個別毎の【カスタムCSS】機能はいろいろ使えそうですね。
Googleアドセンスなどの広告設定が簡単
【Cocoon設定】内の「広告」設定では、どこに広告を表示させたいか、また本文中には何カ所まで広告を表示させるかなどを細かく設定することが出来ます。アドセンス設定で行う広告表示スタイルのフォーマットの設定もCocoon内で可能です。
アドセンスポリシーに違反しないように配置設定しましょう。
設定にはもちろん各IDや認証コードがそれぞれ必要となりますが、この設定ページから一括してこれら全てを行えるのは慣れない設定作業が苦手な方にとっては大きな味方ですね。
Cocoonは困った時に解決する情報が豊富
実感したCocoonの便利さをお伝えしてきましたが、機能面以外でもかなり助かるのがインターネット上での皆さんの対処法。
Cocoonを使用していて何かで困ったらまず「cocoon ○○の表示方法」などと検索してみてください。
ほとんどの事が解決出来るでしょう。私も何度お世話になったことやら・・・それほどご利用される方が多く、またそれに対して解決をしてくださる専門知識をお持ちの方もご利用されている信用あるテーマといえるのではないでしょうか。
さらに【Cocoonフォーラム】には数多くのQ&Aがあるので困った時にはとても安心です。

Cocoonは無料テーマ
テーマを選ぶ際には無料か有料かも大きな選択肢ではないでしょうか。
有料テーマでは更に細かい設定やSEO対策に特化されていることが有名ですが、まずは自分でやってみたい方や有料までは・・と躊躇される方には最適なテーマではないでしょうか。
確かにSEO対策はブログやサイト運営者が一番頭を抱えることですし、特にワードプレスなどで作成したサイトは孤立状態に成る可能性大。ですが無料のテーマ使用で成果(大量のPV数)を出されている事が多いのも事実です。
まずは無料の良質テーマで自分のサイト内容を磨いていきましょう。
テーマ途中変更の注意
私の場合は実際に3種類のテーマを使ってみた上で最終的に2つのテーマ(サイト)を「Cocoon」に統一変更しました。
ただ、長年使っていたテーマの内部はカスタマイズしていたため、Cocoonに乗り換えた直後の表示がちょいと見苦しい状態となってしまい修正を行うことに・・
例えば、段落見出しのデザインを自分でCSSコードを挿入していたたので、デフォルトの見出しのラインと更に違う色が被ったり、アンカー機能でリンクさせていた目次がCocoonのデフォルトとダブり目次自体が2つ表示されたり、文字がやたら小さいなど。
出来れば途中からのテーマ変更は避けたいですね。
まとめ
プラグインを追加しなくても標準機能で理想に近いデザインにしやすいのは大きな魅力ですね。
そして今後、グーグル・アドセンスを導入しようとお考えの方にもとても便利な機能が備わったテーマではないでしょうか。
日々進化するシステム社会ですので今後どうなるかわかりませんが、しばらくはこのCocoonと共にサイトを運営していきたいと思います。




コメント