YouTubeのサムネイル画像などで最近よく見掛ける、文字の一部が画像内の被写体の後ろに回り込んでいる演出の簡単なやり方をご紹介します。
被写体の後ろにテキストを回り込ませる方法

やり方はいくつかあり、
- PhotoshopやGIMP等で文字の前にくる被写体を切り抜き文字の上に配置する
- 文字自体を被写体に沿って形を作っていく
多分、ほとんどの方が1の被写体を切り抜きレイヤーとして重ねる方法が多いかと思います。バージョンが新しい場合には「被写体を選択」で簡単に文字の上に配置したい被写体だけを切り抜くことが可能ですね。ただ、古いバージョンの場合にはその機能がありません・・・ または輪郭に沿ってパスを追加し被写体を切り抜く方法もありますが、重なり部分をどうにかしたいので「画像内の被写体または文字」のどちらかを加工することになります。
被写体を切り抜くか? 文字を削るか?
そこで今回は画像内の被写体ではなく文字を加工していきたいと思います。
文字を加工し被写体の後ろに回り込ませるように見せる
ここではAdobeイラストレーターを使います。
まずは画像を準備します。

ちなみに画像の縦横比はYoutubeのサムネイル推奨サイズの「1280×720pxの16:9」にしています。
準備した画像の上に文字を乗せていきますが、細い文字よりも大きくしっかりとしたフォントが理想です。こちらでは「フォント:Impact」を使いました。
文字が決まったら「アウトラインを作成」します。その状態がこちら↓です。

文字の配置場所はお好みですが、文字を加工していくと元に戻すのが大変なので、文字色を透明にするなどして事前の確認をしっかりとしておきましょう。
文字と画像のグループ化を忘れないように!
次に文字色を透明にし縁取りを付けラインが分かるようにします。(こうしないと選択ツールで見付け選択するのが難しい・・)

ではここから実際に文字を加工(変形)させていきます。
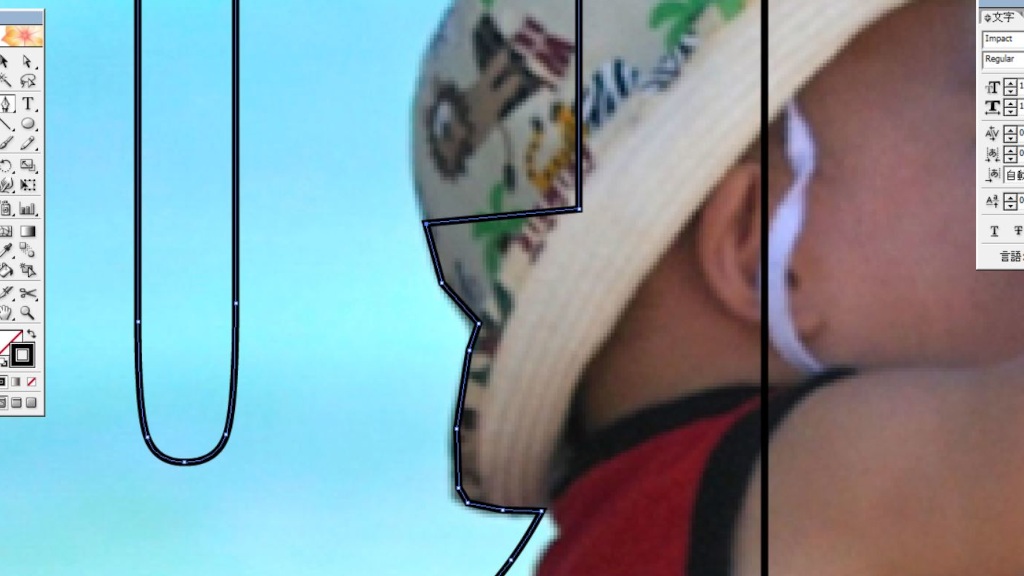
画像内ではまず「U」の文字部分が帽子の後部と重なっています。この重なっている「U」部分を変形させていきます。
ここからは出来るだけ大きく拡大表示をして作業をしましょう。

文字の周囲にはいくつかの基点となるパス(小さな点)がありますが、このパスは「ペンツール」を使い任意の場所に増やしていくことができます。
ダイレクトツールで加工したい文字を選択し変形させたい部分にパスを増やしキーボードの上下左右やマウスで移動するのみ(断然マウスでの操作の方が細かい移動が可能です)。こちらの画像の場合は帽子に沿っていきます。

このような感じでパスを増やしながら被写体に沿わせ まずはこのU文字部分を仕上げていきます。
パスが多ければ多いほど滑らかになりますね。これは被写体を切り抜く際と同じで、湾曲部分にはパスを多く、直線に近い部分は少なくといった感じです。

なんとなく形に添ってる?のではないでしょうか。。
一度この段階で理想に近い文字色で確認してみます。

文字色を変え、全体表示をして確認するとしっかりと被写体の後ろに文字が周り込んでいるようにみえていますね。
こんな感じで隣の「M」の文字もやっていきます。

文字と被写体によっては完全に文字が分かれてしまいます(こちらの画像ではMの中心下部)が、「オブジェクト」→「パス」→「連結」で一つのオブジェクトにしましょう。
このようにして隠したい部分のパスを削除したり移動させながら被写体と重なり合う部分をなくしていきます。
被写体が複雑だったりフォントが細く重なりが多い場合には少々面倒な作業になるかと思いますが、状況に応じてこのようなやり方も役に立つのではないでしょうか。
被写体の後ろに文字を回り込ませた後の文字装飾
ここまで出来たら実際に文字色をお好みに変えていくのみ!
グラデーション、単色などお好みで。
加工後のこの文字に縁取り色を加えてしまうとパスに沿って縁取りされてしまうので、縁取りの線を「アピアランス」から複製し主体となる文字の背後に配置し、手前側の文字の縁取りを消します。
・画像、・文字、・縁取りの線 で一つの画像にするイメージです。
※今回は縁取りは施していません。
被写体の切り抜きとの比較

さて、こちらの画像は人物の左手のみが文字の前面にくるようにしてみました。「I」のみを抱え込んでいる感じですね。
このような場合には、人物を切り抜き文字の上に配置するだけではできません。左手のみを切り抜くというのも少し面倒な作業となるので、文字自体を加工する方が断然早いと思います。
文字との配置移動などを考えると画像の被写体を切り抜く方法が一番自由度が高いように思いますが、一文字や文字の角のみとなると意外と面倒な作業となってしまいます。
そのような場合には今回ご紹介したように、文字の重なり部分のみを消してやる方が早い場合もあるので、覚えておくといいかもですね。
例えば、人や物のように曲線がある場合はいくつものパスが必要となりますが、被写体がビルのような直線ならこのやり方はとても簡単です。
重なり合う部分に応じてやり方を変更する選択の一つとしていかがでしょうか。
メリットとデメリット

まとめ

正直、今回ご紹介した画像に関しては少し複雑な部類に入るかと思うので、加工前に文字の配置やフォントなどをしっかり確認してから作業をしましょう。
きっと他にはない目立つサムネイルやインパクトのある画像に仕上がりますよ!





コメント