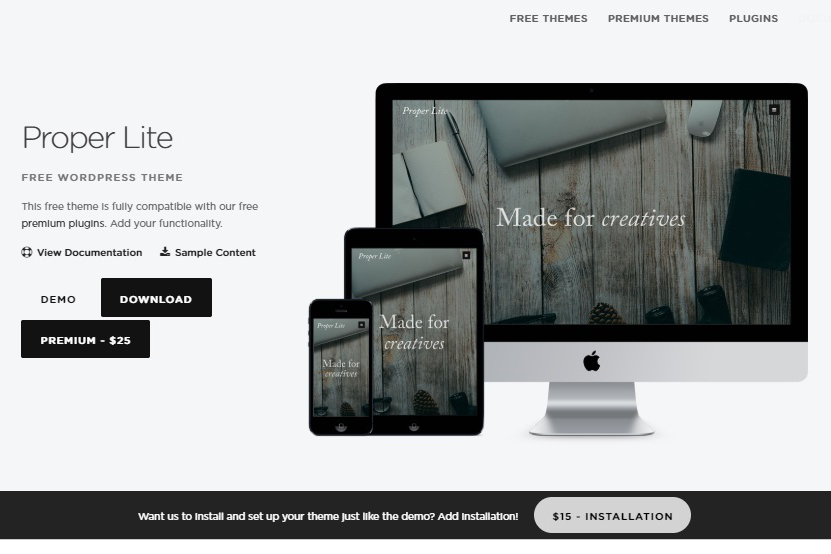
海外のウェブサイトで良く見かけるようなデザインでスッキリとまとまっています。スマホ表示も管理画面から確認をしながら作業をすることが出来ます。
このテーマは実際に私が使用しており、どちらかというとブログよりも固定ページメインのホームページスタイルにいいと思います。標準で日記や常に最新記事が表示出来るブログ機能もあるのでサイト自体には動きも出せるかと思います。
ただ、この「Proper Lite」テーマに関して日本では情報が少ないのです。 今回はこちらのデモサイトのトップページのようにするための手順をご説明したいと思います。
Proper Liteはインパクトがあるトップページに出来る
トップの画像にもあるように、一面画像で始まるサイト表示はとてもインパクトがあります。まずはそこに訪れメニューへと誘導するスタイルが基本となるでしょう。この辺りからも何かに特化したサイト(決まった商品がある店舗や目的がある団体等)向けではないでしょうか。
デモページのトップにあるように写真画像がメインで配置されており、そこから各コンテンツへ誘導することが出来ます(ヘッダーのメニュー内と同じページを画像からも表示出来る)。
このページでは【Proper Lite】のデモトップページのように設定していこうと思いますが、予め幾つかの固定ページが必要となります。
トップページの構築方法
「ダッシュボード」⇒「外観」⇒「カスタマイズ」 から各セッティングを行います。
ホームページ設定
・ホームページの表示は「固定ページ」にチェック
・ホームページは「HOME」など任意のページ
・投稿ページは「NEW」など投稿ページ(ブログなど)自体のページを指定
サイトのタイトルとキャッチフレーズ
この設定はサイト自体の「タイトル」と「キャッチフレーズ」となり検索した場合に表示される事も考慮した方が良いかもしれません。どのようなサイトなのか分かればいいですね。
「サイトの基本情報」からご自身のサイト情報を追加することが出来ます。設定内ではファビコンも設定可能です。
Navigation Settings
ここではメニューをどのように表示させるかを設定します。
・Toggle Menu
メニューは表示せず一つのメニューアイコンから表示させます。 「Menu Toggle Display」で「MENU」文字か「アイコン」を選択出来ます。
・ Classic Menu
トップページ上部に横並びで表示させます。スマホ表示またはPCの表示サイズによっては、 「Menu Toggle Display」 に変わる(上部に面y-がずらっと並ばない)ので 同じく「Menu Toggle Display」 で設定をしておきましょう。
Navigation Colors
右に表示されるデモを確認しながら理想のカラーに変更していきましょう。特にメインとなるトップ画像との色合いを考慮し見やすい設定にするのがオススメです。
Logo
トップページだけではなくどのページを開いても左上に表示するので定番のロゴにするのが良いでしょう。背景の画像に影響しないように拡張子は「PNG」形式が理想。フッターロゴは別途設定となります。
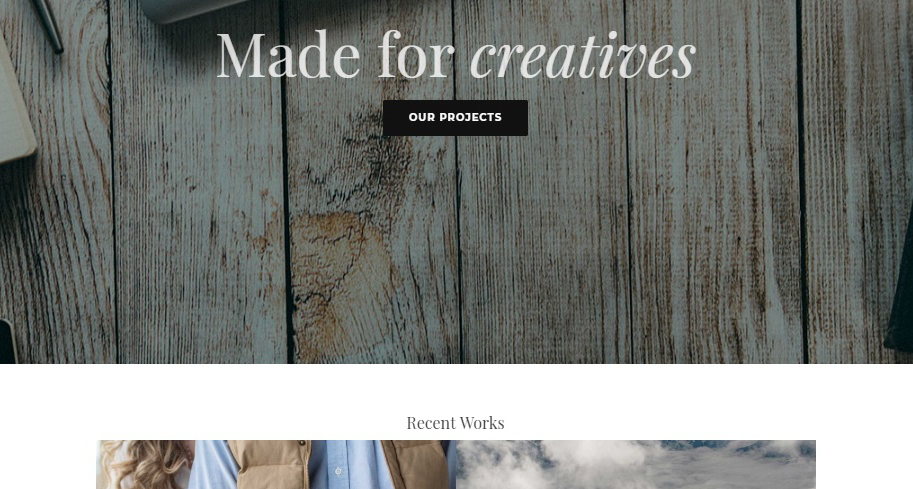
Home Hero Section

この設定はまさにサイトの顔となる大きなトップ背景画像とタイトルテキストです。
上の画像でいえばタイトルテキストは「Made for creatives」です。サイト自体のタイトルではなく「ようこそ○○サイトへ!」がど真ん中に表示されるイメージでしょうか。もちろんサイト名でもOK。
Button設定は、「 Made for creatives 」 の下部にボタンが配置されており特定のページへと誘導することが出来ます。
この画像の OUR PROJECTSの部分ですね。カラーも自由に変更することが出来ます。
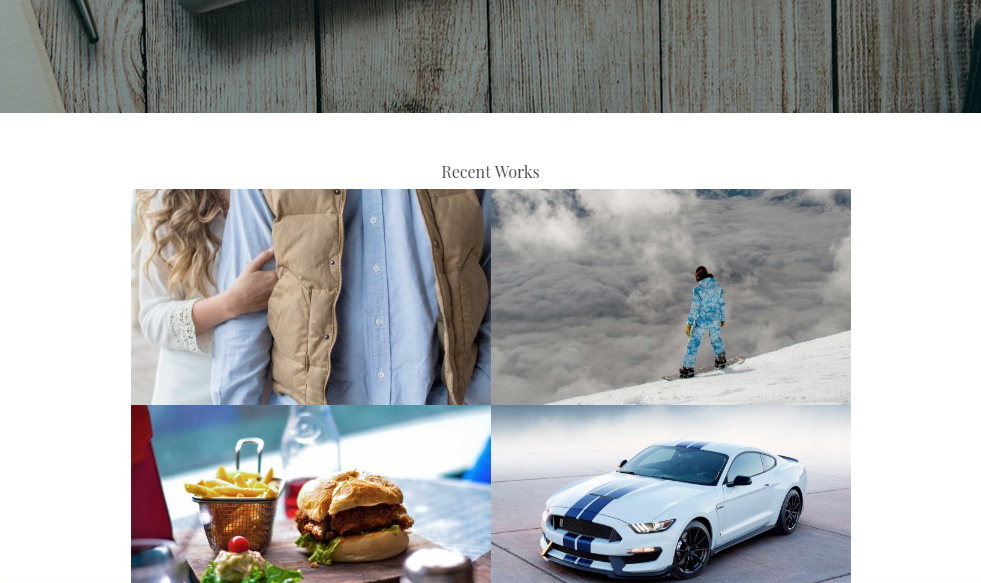
Home Widget Area #1
このエリアは「外観」⇒「ウィジェット」からでも変更や追加することが出来ます。例えばデフォルトでは「ウィジェット#2」までになっていますが、いくらでも追加することが出来ます。

ここでは主にカラム数と画像の背景色などを設定しますが、各画像をクリックしページへ飛ぶこととなるので固定ページや投稿ページなど次への誘導場所が必要となります。
デモページでは6枚の画像からそれぞれのページへリンクされています。リンク方法などウェジェットに関しては後ほどご説明いたします。
Home Widget Area #2
Widget Area #1 同様の作業となりますが、こちらは随時更新したブログなどの最新情報が表示されます。表示される画像はアイキャッチ画像なので忘れずに設定しましょう。またこの#2を削除し#1にブログ等を配置する事も可能です。ウェイジェットの削除・追加は自由自在です。
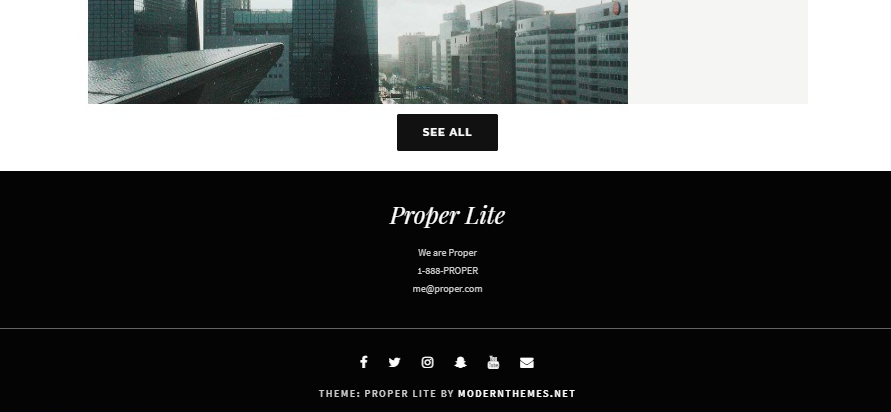
Footer Options

・Footer Logo
ヘッダーロゴと同じもしくは違う色に変更することが出来ます。フッター背景色を考慮したロゴ色が理想ですね。Footer sizeはそのロゴの表示サイズです。
・Footer Text
ロゴ下に表示されるテキストで、主に住所などに使われます。
・Footer Byline Text
最下部に表示され、コピーライトなどに使われます。©XXXXX.com などのサイト名が良く使われます。この表記はテーマエディターなどからカスタマイズしなくてはいけないテーマもあるので、標準機能は嬉しいですね。
そのコピーライトを表示させない場合には「Hide Footer Byline」にチェックを入れます。
その他フッター背景色や各色設定が行えます。デモページでは黒ですね。フッターロゴを考慮した配色にしましょう。
Social Media Icons
アイコンのサイズと色を設定出来ます。
Blog
・Posts Page Titles
こちらは「 Home Widget Area #2」で設定するブログ等のタイトルや説明となります。「新着情報」や「こちらをチェック!」などが良いでしょう。その他確認しながら色を変更していきましょう。デモページでは何も表示されていません。
General Colors
各色設定が可能です。確認しながら調整していきましょう。
その他の設定
「Modern Themes Plugin Options」、「Fonts」 はそのままの設定でもOKです。
「Animation Effects」はチェックを外します。
背景画像
こちらはスキン同様にどのページにも反映する画像です。例えば「夕焼け」の画像を設定するとどのページを開いても背景が夕焼けになります。そしてその表示方法を調整することが出来ます。
各設定で背景色を設定している場合にはなにもしなくて良いでしょう。
メニュー
特別変更する必要はありません。メニューに関しては「外観」⇒「メニュー」から設定が行えます。
ウィジェット
各ウェジェットからタイトル変更やリンク先の設定が行えます。
例えば、#1には写真を並べその写真毎に違うページへ飛ばす場合にはプラグイン等でギャラリーを作りそのギャラリー先のショートコードを貼り付けます。
実際に写真から各ページを表示させるには、ギャラリーを生成した画面でリンク先のURLを指定のURLへ変更するのみ。ちなみに私はプラグインの【FooGallery】を使用しています。
Proper Liteのデモページのように、画像にマウスを当てると「画像が浮き上がりコンテンツ名が現れる」という表示効果が可能となります。
追加CSS
標準機能およびプラグインで対応する場合はここを触ることはありませんが、追加で変更したい場合などはここへCSSコードを貼り付けます。
まとめ
トップページを構築するまでに、固定ページや投稿ページ(NewやBlog)が必要となりますが、これらの順を追って設定していくと「Proper Lite」のデモページのような表示になるかと思います。
機能としては、目次・吹き出し・ギャラリー等は標準ではありませんがプラグインで補えますし、何より綺麗に見せる事の出来るテーマだと思います。




コメント